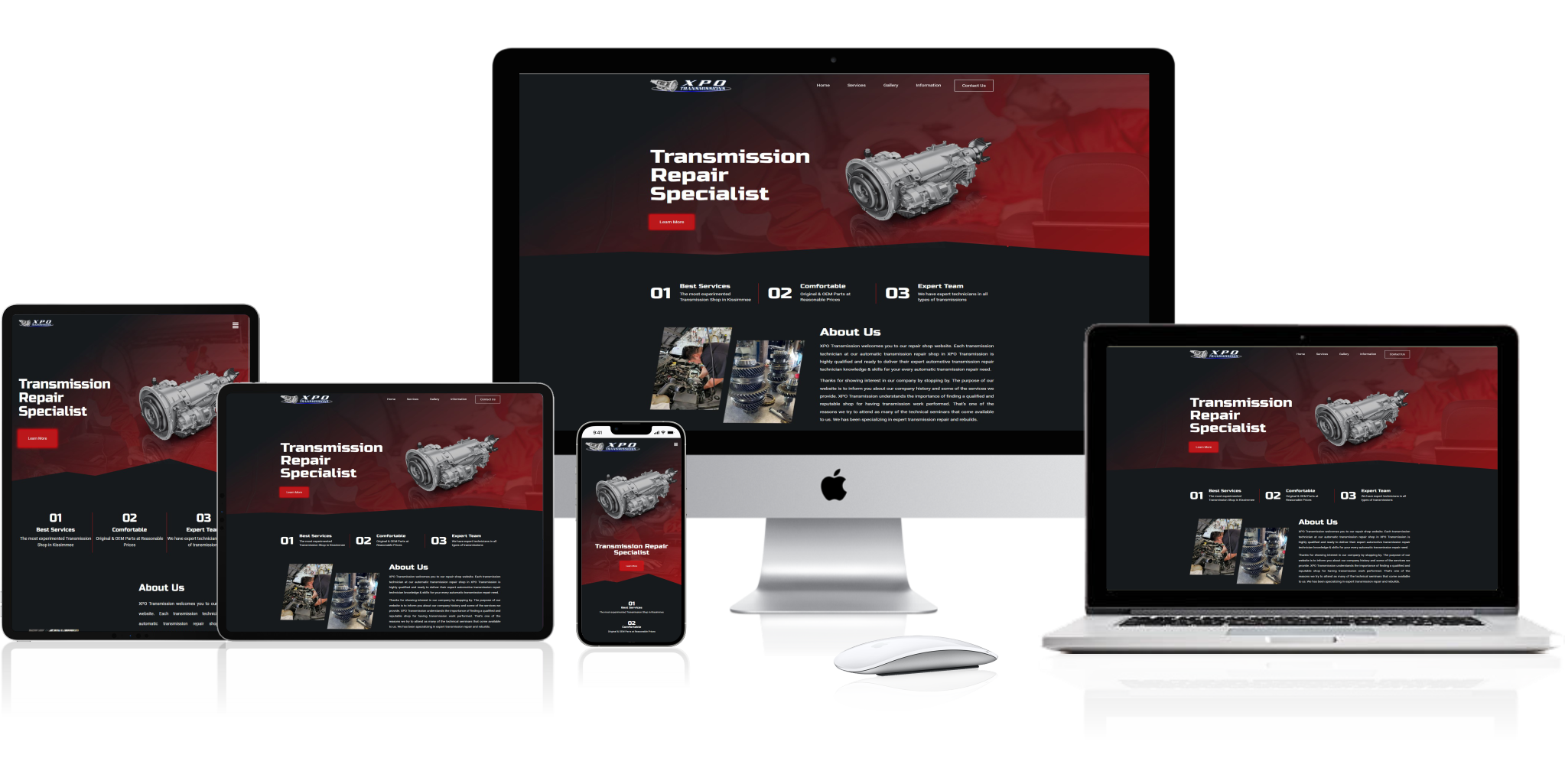
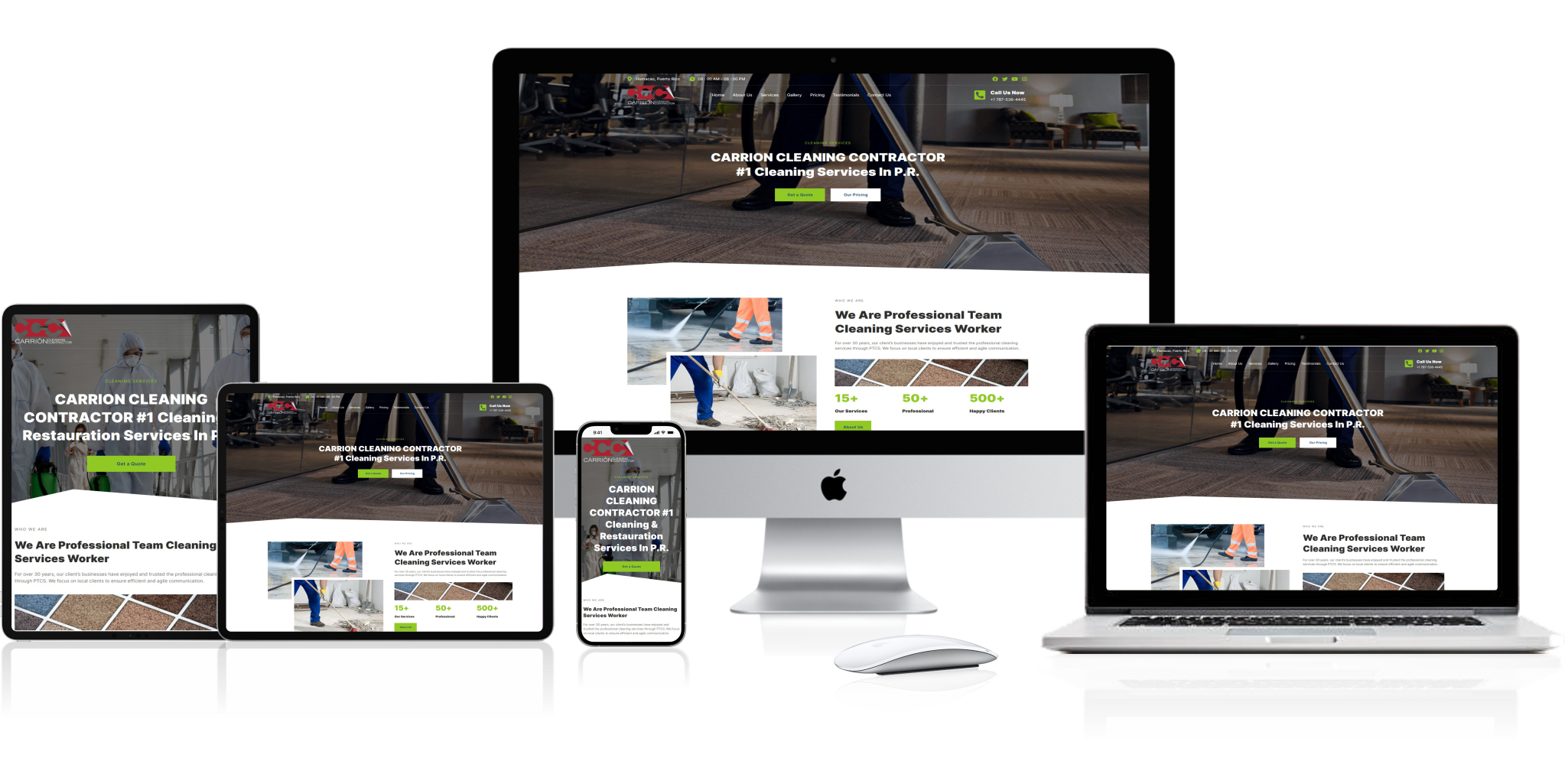
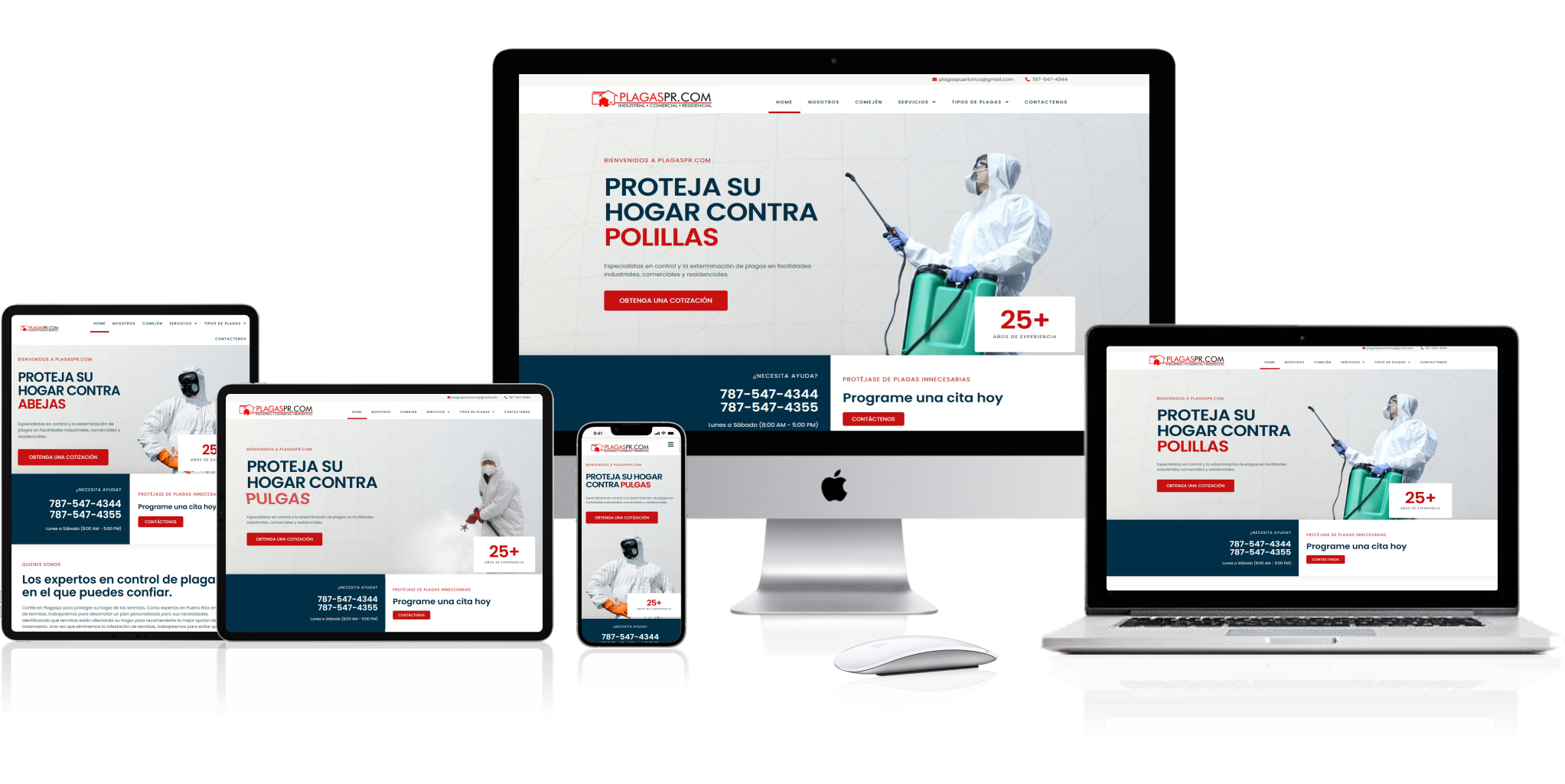
Responsive Website
Responsive website design is a method of web design that allows the site to adapt to the screen size, rather then by device type. This is critical with the recent advent of numerous mobile screen sizes. The website dynamically sniffs out the browser screen size of the visitor and is pre-programmed how to look on that particular size screen. Check Our Portfolio






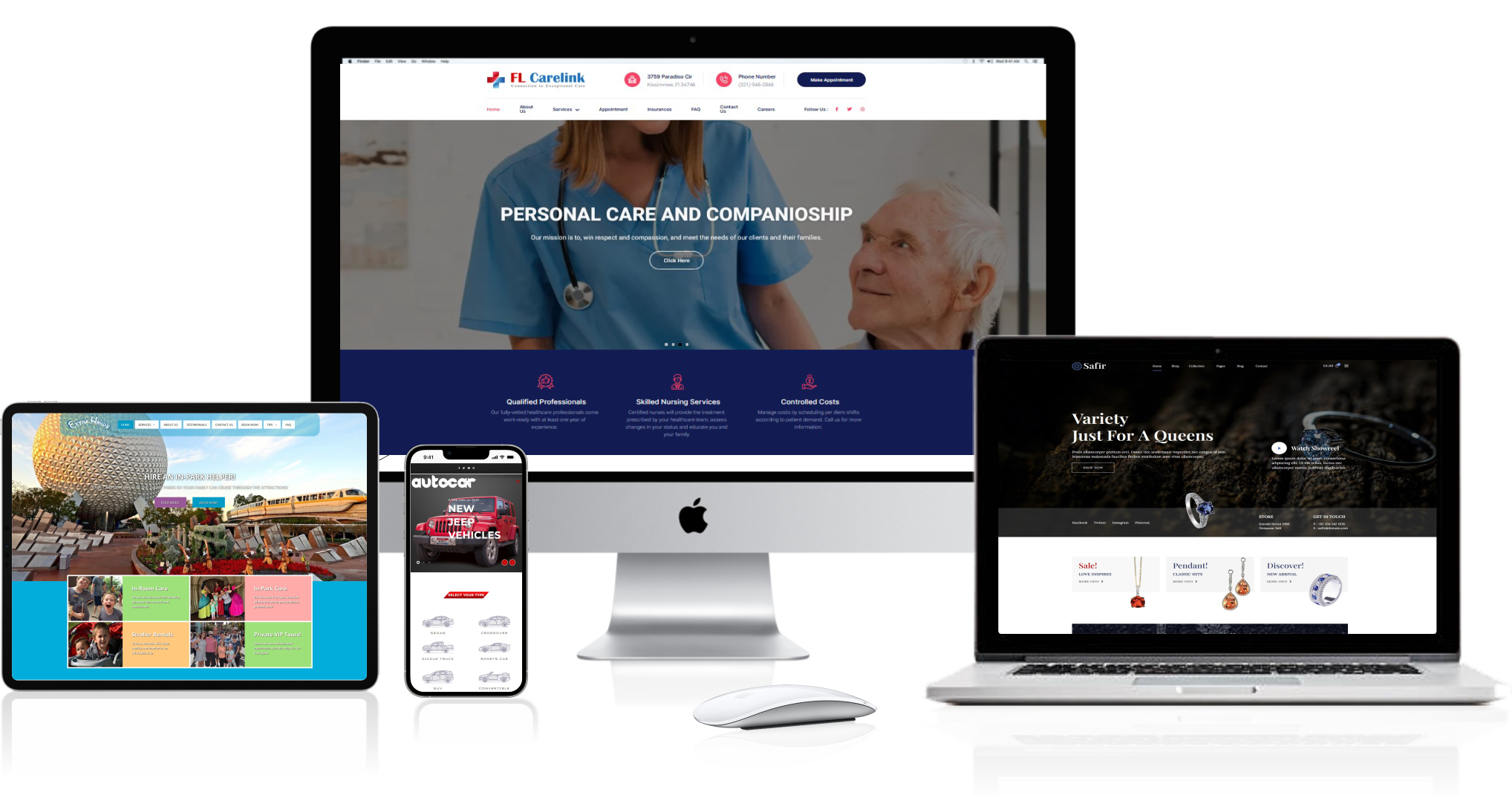
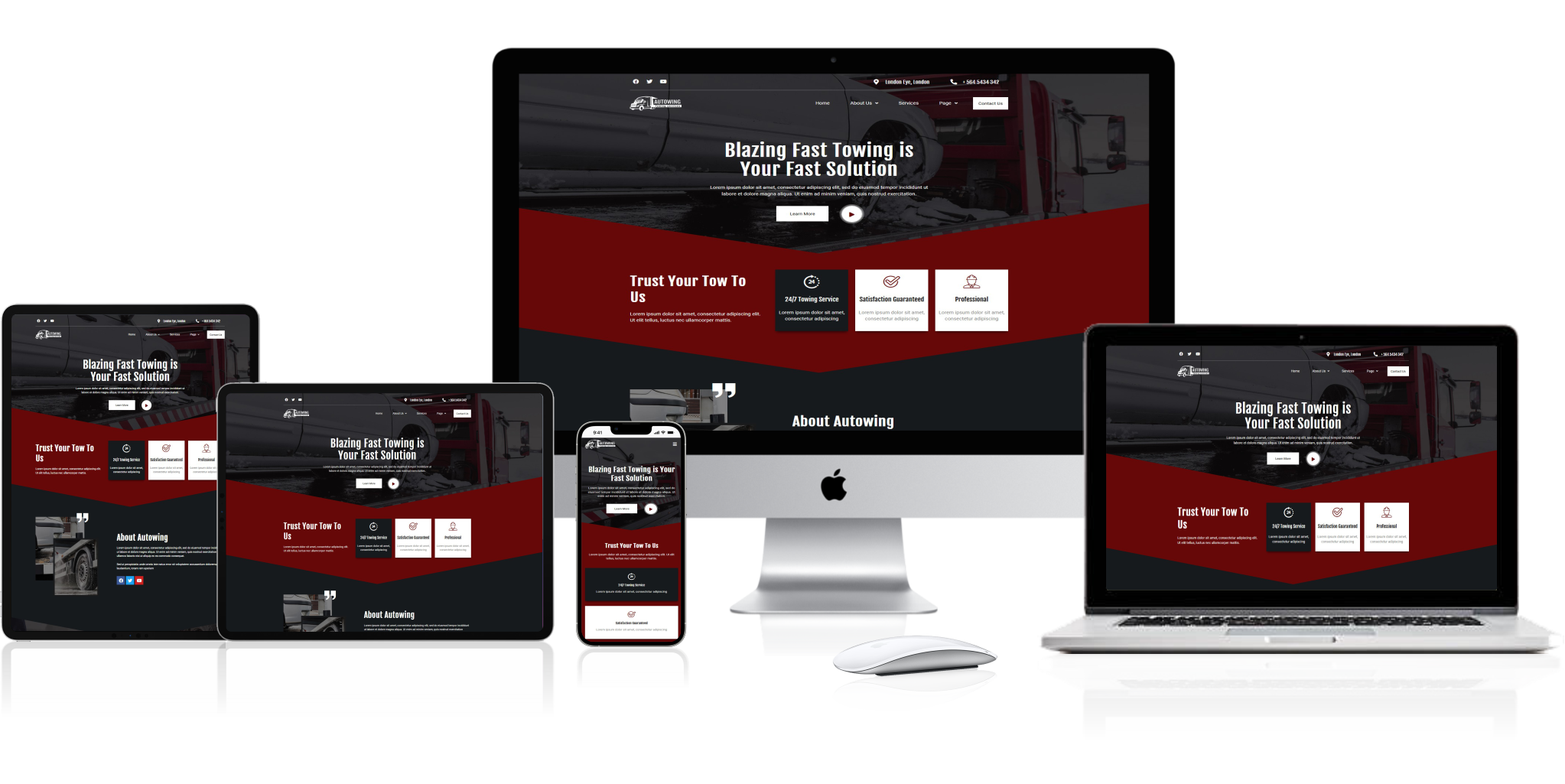
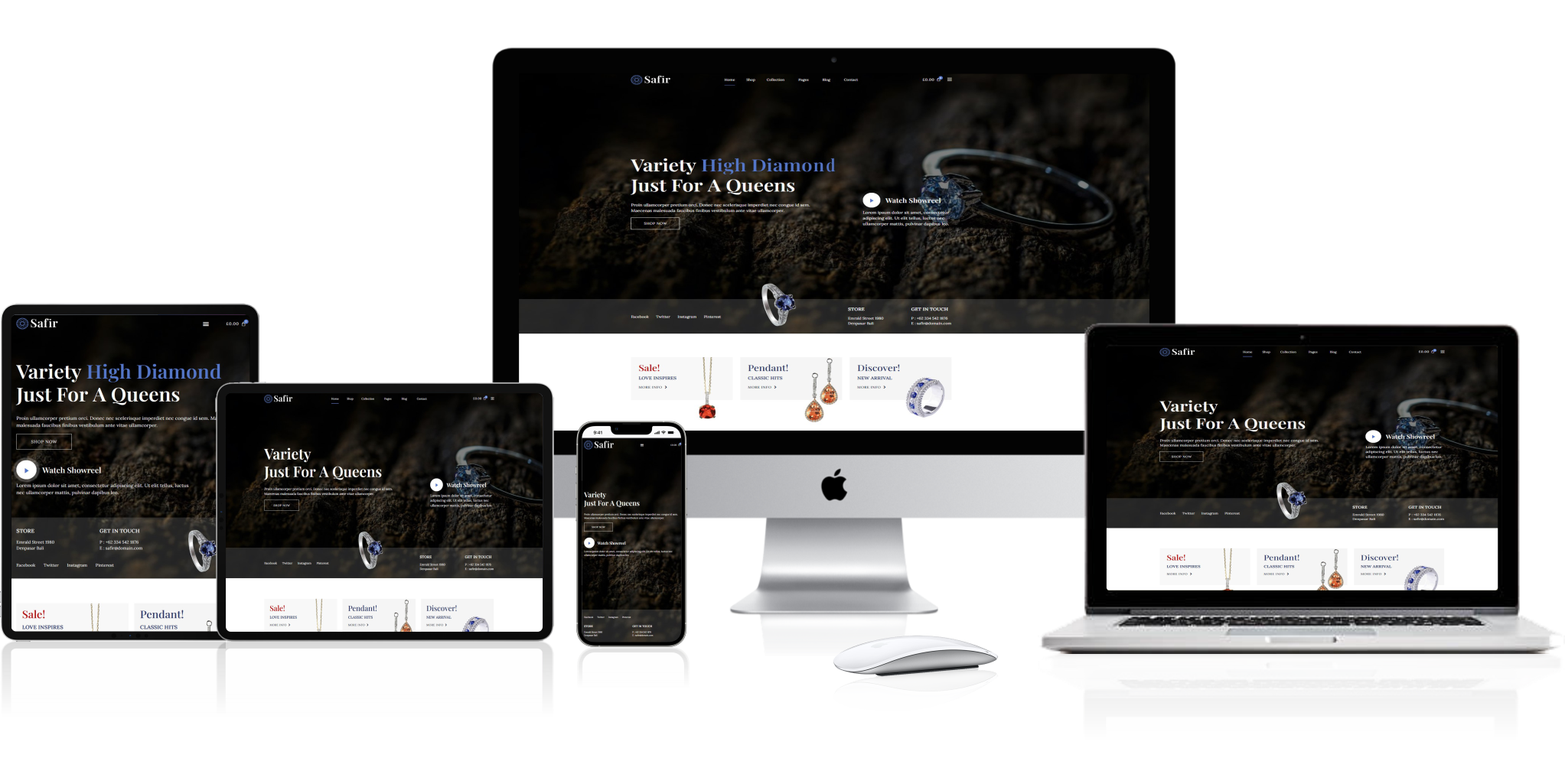
Responsive design that works with all devices
Managed for Success
Adaptable & Consistent

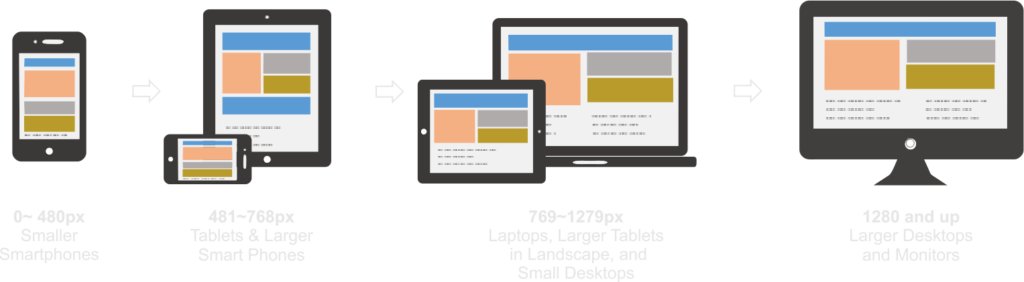
How Responsive Website Design Works
A website is made up of a set of files that contain HTML code and content–typically text and images. These files are viewed in the form of webpages, such as a home page, about page, blog, etc. A standard (non-responsive) website has a set of files and a few files that govern the look of the site. However, a responsive website applies an alternate set of files depending on the device used to access the website-such as a laptop or mobile phone. The website looks and “responds” differently depending on the device someone uses.
Someone viewing the website from a desktop device, like a laptop, might see a horizontal navigation menu, while a mobile user sees a vertical navigation menu with larger text. This difference makes it easier for a mobile user to view and interact with the website on a smaller screen for a better overall user experience.